Mark24
CSS之栅格系统
响应式布局
响应式 Web 设计(Responsive Web design)的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。
响应式设计有几个比较重要的点,包括:
- viewport:让页面宽度等于设备宽度
- 流式布局:百分比和浮动
- @media:断点
栅格系统
- 提高生产力,通过在网格的划分,元素更容易堆放而且在跨浏览器上面具有一致性,使我们可以专心的注意布局而不是兼容上。
- 具有灵活性,无论是什么样的布局,都可以拆分到粒度为一个网格的大小。
- 支持响应式设计,栅格系统本身能很好的和响应式设计结合在一起,或者说,我们的栅格系统是基于响应式设计的。
栅格系统的实现

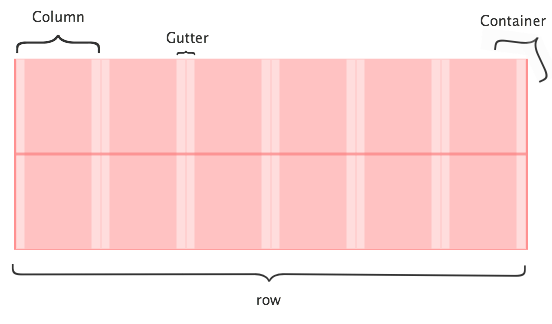
可以看到栅格系统的基本构成
- container
- rows
- columns
- gutters 列之间的间隔
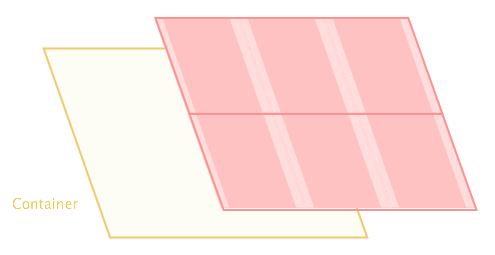
Container

container的目的是给整个栅格设置宽度。container的宽度是100%,但是你可以为特殊巨型设备设置最大宽度。
.grid-container {
width: 100%;
max-width: 1200px;
}
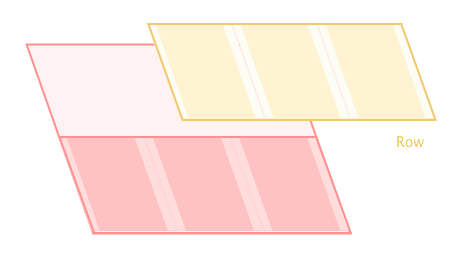
Row

row 元素的作用是保持所有的列在里面,防止溢出到其他行。需要使用清除浮动来实现这个。
/*-- our cleafix hack -- */
.row:before,
.row:after {
content: "";
display: table;
clear: both;
}
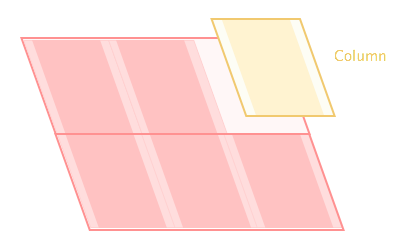
Column

column是栅格系统里最复杂的部分。在css中有几种方式定位column,然后考虑各种宽度以及诸如响应式设计之类的因素。
column定位
Floats, inline-blocks, display-table, display-flex. 这些都是在CSS中定位列的不同方法。 从我的个人经验来看,这些方法中最不易出错且使用最广泛的是“浮动”方法。 但是,如果我们的列为空,则我们的浮动列将相互堆叠。 为防止这种情况,我们将列的最小高度设置为1px并对其进行浮动。
[class*='col-'] {
float: left;
min-height: 1px;
}
column 宽度
要找到一列的宽度,我们要做的就是将列的总数除以容器的宽度。 在我们的示例中,容器的宽度为100%,我们需要6列,因此100/6 = 16.66,因此我们的基本列宽度为16.66%。
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
}
这里我们把每一行分成 6 列,通过将其设置为浮动且百分比,能够很好的制作响应式页面。
[class *= 'col-'] {
float: left;
min-height: 1px;
padding: 12px; /* 设置间距 */
}
.col-1 { width: 16.66%; }
.col-2 { width: 33.33%; }
.col-3 { width: 50%; }
.col-4 { width: 66.664%; }
.col-5 { width: 83.33%; }
.col-6 { width: 100%; }
使用这些列组合时,我们唯一要考虑的是一行中的列总数加起来为6(或任何总列数)。
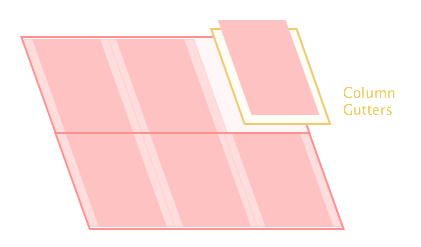
Column Gutters

在使用“border-box”盒模型之前,为百分比宽度元素提供gutter是一个真正的难题。 幸运的是,使用“border-box”,我们可以轻松创建gutter。
/*-- setting border box on all elements inside the grid --*/
.grid-container * {
box-sizing: border-box;
}
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
/*-- our gutter --*/
padding: 12px;
box-sizing: border-box;
}
最后总结一下
.grid-container {
width: 100%;
max-width: 1200px;
}
/*-- our cleafix hack -- */
.row:before,
.row:after {
content: "";
display: table;
clear: both;
}
[class*='col-'] {
float: left;
min-height: 1px;
width: 16.66%;
/*-- our gutter -- */
padding: 12px;
box-sizing: border-box;
}
.col-1 {
width: 16.66%;
}
.col-2 {
width: 33.33%;
}
.col-3 {
width: 50%;
}
.col-4 {
width: 66.66%;
}
.col-5 {
width: 83.33%;
}
.col-6 {
width: 100%;
}
响应式
调整网格以适应移动布局非常简单。 我们要做的就是调整列的宽度。
为简单起见,对于800像素以下的屏幕,我将使列宽加倍。
唯一需要注意的是一些例外,其中行的最后一列挂在末尾。 例如.col-2列和.col-5列旁边的.col-1。 为了解决这个问题,我们将行中的最后一个.col-2和.col-1设置为100%宽。
@media all and (max-width:800px) {
.col-1 {
width: 33.33%;
}
.col-2 {
width: 50%;
}
.col-3 {
width: 83.33%;
}
.col-4 {
width: 100%;
}
.col-5 {
width: 100%;
}
.col-6 {
width: 100%;
}
.row .col-2:last-of-type {
width: 100%;
}
.row .col-5~.col-1 {
width: 100%;
}
}
对于甚至小于800像素的屏幕,我们将除最小的100%以外的所有列都设为空白。
@media all and (max-width:650px) {
.col-1 {
width: 50%;
}
.col-2 {
width: 100%;
}
.col-3 {
width: 100%;
}
.col-4 {
width: 100%;
}
.col-5 {
width: 100%;
}
.col-6 {
width: 100%;
}
}
这就是全部。 现在,我们无需使用框架即可创建自己的自适应网格系统。
请注意,本指南只是创建您自己的系统的起点。 它不是框架,也不是完整的解决方案,但是我希望它确实使创建CSS网格的过程变得神秘。