Mark24
记录灵感、技术、思考
CSS之BFC
什么是BFC
BFC(Block Formatting Context) 块级格式化上下文。
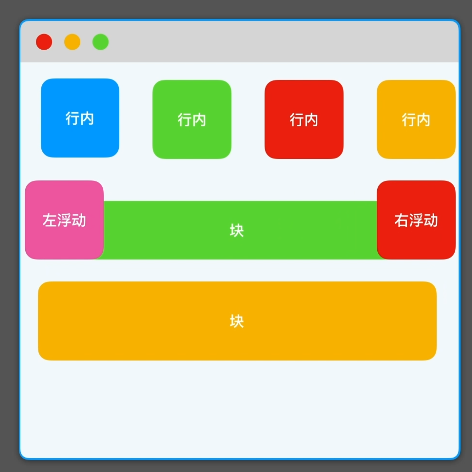
普通流
元素按照其再HTML中的先后位置至上而下布局。
行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新航。
所有元素默认都是普通流定位。

浮动
元素首先按照普通流的位置出现,然后根据浮动的方向尽可能向左或者右边偏移。

绝对定位
元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响。

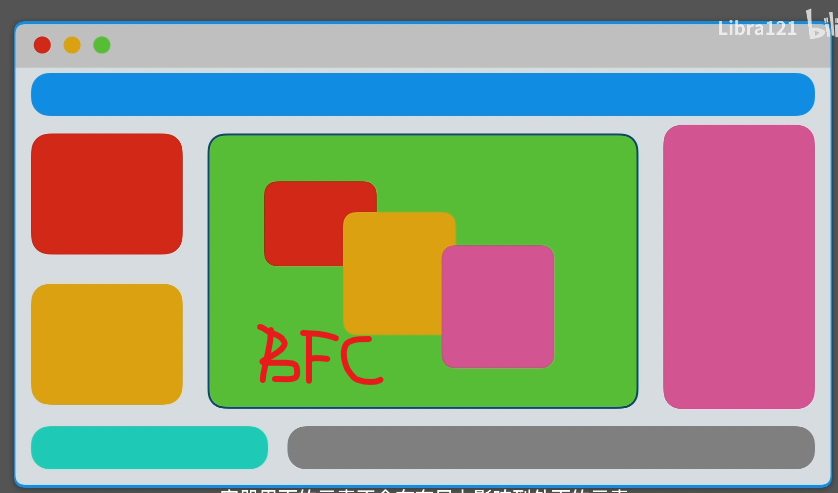
BFC属于普通流
BFC可以看成页面的一块渲染区域,他有着自己的渲染规则。
BFC可以看作元素的一种属性,当元素拥有了BFC属性,这个元素就可以看作隔离的独立容器。BFC内的元素不会在布局上影响到BFC外面的元素。

如何触发BFC
- 根元素(<html>)
- 浮动元素(元素的float不为none)
- 绝对定位元素(元素的position为 absolute或 fixed)
- display为 :
- inline-block
- flow-root
- flex 或 inline-flex
- grid 或 inline-grid
- table 系:
- table-cell
- table-caption
- table
- table-row
- table-row-group
- table-header-group
- table-footer-group
- inline-table
- overflow值部位visible的块元素
- contain值为layout、content或paint的元素
- 多列容器(元素的column-count或column-width不为auto,包括column-count为1)
BFC特点和应用
-
BFC可以避开外边距重叠
-
清除浮动