Mark24
输入url到页面展示发生了什么
过程梳理图

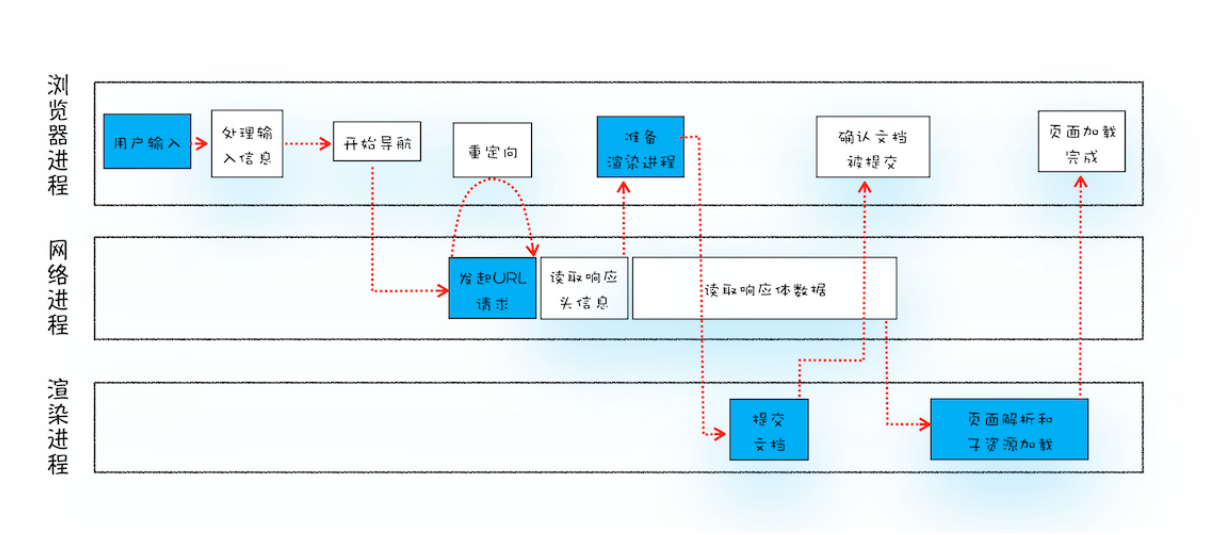
输入url到页面展示完整流程示意图
从图中可以看出,整个过程需要各个进程之间的配合:
-
浏览器进程主要负责用户交互,子进程管理和文件存储等功能
-
网络进程是面向渲染进程和浏览器进程等提供网络下载功能
-
渲染进程的主要职责是把从网络下载的HTML、JavaScript、CSS、图片等资源解析为可以显示和交互的页面。
因为渲染进程的所有内容都是通过网络获取的,所以存在被而已攻击的可能,所以运行在渲染进程中的代码不被信任。这就是Chrome会让渲染进程运行在安全沙盒里面的原因。
过程描述
首先,浏览器进程接收到用户输入url请求,浏览器便将url转发给网络进程。
然后在网络进程中发起真正的url请求。
接着网络进程收了响应头数据,便解析响应头数据,并将数据转发给浏览器进程。
浏览器进程接收到网络进程的响应头数据之后,发送“提交导航(CommitNavigation)”消息到渲染进程。
渲染进程收到“提交导航”的消息后,便开始准备接收HTML数据,接受数据的方式是直接和网络进程建立数据管道。
最后渲染进程回向浏览器“确认提交”,这是告诉浏览器进程“已经准备好接受和解析页面数据了”。
浏览器进程接收到渲染进程“提交文档”的消息后,便开始移除旧文档,然后更新浏览器进程中的页面状态。
这其中,从用户发出URL请求到页面开始解析的这个过程,就叫做“导航”。
详细阶段分析
1.用户输入
用户在地址栏中输入一个关键字,地址栏会判断是搜索内容还是请求的url。
是搜索内容会合成搜索的url。如果是符合url规则的比如 baidu.com会合成为完整的url 比如 https://www.baidu.com
当用户输入关键字回车的时候,这意味着当前页面要被新的页面替换了,但是在这个继续之前,浏览器给当前页面一次执行 beforeunload事件的机会。这个允许在页面推出之前做一些数据清理操作。
2.URL请求过程
接下来便进入页面资源请求过程,浏览器会进入进程通信(IPC),把url请求发送至网络进程。网络进程收到url后,会在这里发起真正的请求。
首先,网络进程会查找本地缓存是否缓存了该资源。如果有缓存则直接返回资源给浏览器进程。如果没有那么直接进入网络请求。
第一步是进行DNS解析,以获取域名的服务器IP地址如果请求时HTTPS还需要建立TLS连接。
接下来就是利用IP地址和服务器建立TCP连接,连接建立之后,浏览器会构建请求行、请求头,并把和该域名相关的Cookie等数据附加到请求头中,然后向服务器发送构建的请求信息。
服务器接收到请求的清晰后,会根据请求信息生成响应数据(包裹响应行,响应头,响应体等),并发给网络进程。等网络进程接收了响应行和响应头之后,就开始解析响应头内容。 (为了⽅便讲述,下⾯我将服务器返回的响应头和响应⾏统称为响应头。)
(1)重定向
在接受到服务器返回的响应头后,网络进程开始解析响应头,如果发现返回的状态码是301或者302,说明服务器需要浏览器重定向到其他URL。这时网络进程会从响应头的Location字段里面读取重定向的地址,然后再发起新的HTTP或者HTTPS请求,一切又重头开始。
让响应行是200,那么表示浏览器可以继续处理该请求
(2)响应数据类型处理
url请求的数据类型,有时候是一个下载类型,有时候是正常的html页面,那么浏览器如何区分他们呢?
Content-Type 是http头中一个非常重要的字段,他告诉浏览器服务器返回的响应体数据是什么类型,然后浏览器会根据Content-Type的值决定如何显示响应体的内容。
如果Content—Type 是 application/octet-stream 数据是字节流类型,通常浏览器会按照下载类型来处理。
3.准备渲染进程
默认的情况下Chrome会为每个页面分配一个渲染进程,也就是是说,每开一个新页面就会分配创建一个新的渲染进程。也有一些例外,会共用一个。
何时会共用一个渲染进程呢?
同一站点(Same-site)
根域名、协议相同,还包含了该根域名下面的所有子域名和不同端口
比如
https://github.com
https://www.github.com
https://www.github.com:8080
他们都属于同一个站点。
Chrome的策略就是每个标签对应一个渲染进程,但是如果从一个页面打开另一个新页面,而新页面和当前页面属于同一个站点的话,那么新页面就会复用父页面的渲染进程。官方称之为“process-per-site-instance”策略。
4. 提交文档
所谓提交文档就是浏览器把网络接收到HTML数据提交给渲染进程,具体流程是这样:
首先浏览器进程接收到网络进程的响应头数据之后,便向渲染进程发起“提交文档”消息;
渲染进程收到“提交文档”消息后,会和网络进程建立起传输数据的“管道”;
等文档传输完成之后,渲染进程会返回“确认提交”的消息给浏览器进程;
浏览器再收到“确认提交”的消息后,会更新浏览器界面状态,包括安全状态、地址栏的URL、前进后退的历史状态并更新WEB页面。
这也解释了,为什么浏览器输入地址栏后,之前的页面没有马上消失,而是加载一会才会更新。
到这里一个完整的导航流程就走完了,之后就要进入渲染进程。
5.渲染阶段
一旦文档被提交,渲染进程便开始解析和子资源加载了,这个过程可以单独介绍。-> 浏览器渲染流程
一旦页面生成完成,渲染进程就会发送一个消息给浏览器,浏览器接到消息后,会停止标签图标上的加载动画。
至此一个页面就生成了。